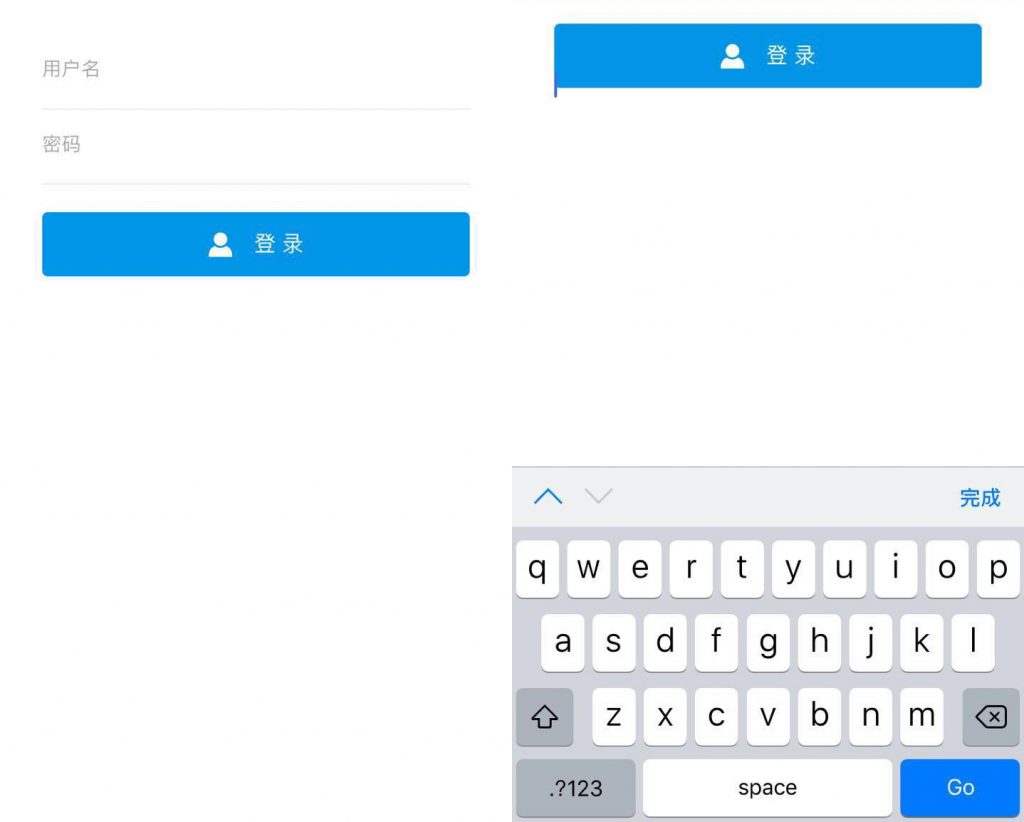
ionic程序在iOS下面运行的时候,遇到文本框等聚焦弹出软键盘的时候会出现错位的现象,如下图所示:

这个问题在ionic和ionic-plugin-keyboard的github上存在了很多bug(#90 #63 #2285 #5806 ),通过这些bug列表来看,即使在ionic 2.x中依然会出现这个问题。
开始的时候根据#issuecomment-209288504使用如下代码禁用jsScrolling:
angular.module('app', ['ionic']).config($ionicConfigProvider) {
$ionicConfigProvider.scrolling.jsScrolling(false);
};
但是这样以来所有页面都无法进行上下滑动了,变得非常生硬。
还可以根据#issuecomment-135104574的方法,在模板文件中使用overflow-scroll="true"将单个页面的滚动条禁用:
其中overflow-scroll的值可以通过绑定数据来限定在iOS系统中。不过这种方式同样在有表单输入的页面上操作起来非常的生硬。
后来在ionic-plugin-keyboard项目的issues上面看到一个方法#issuecomment-129986556,将其改在run方法中,代码如下:
angular.module('app', ['ionic'])
.run(function($ionicPlatform, $cordovaKeyboard) {
$ionicPlatform.ready(function() {
window.addEventListener('native.keyboardshow', function (event) {
$cordovaKeyboard.disableScroll(true);
});
});
});
这样设置之后感觉比之前要稍微好一些,不过感觉有时候有效,有时候无效,于是再加上延迟执行:
angular.module('app', ['ionic'])
.run(function($ionicPlatform, $cordovaKeyboard) {
$ionicPlatform.ready(function() {
window.addEventListener('native.keyboardshow', function (event) {
$timeout(function() {
$cordovaKeyboard.disableScroll(true);
}, 100);
});
});
});
这样一来效果好很多。
后来无意中发现当弹出软键盘的时候,整个页面的区域比软键盘的区域还要高出一部分,经过在Safri中debug发现当弹出软键盘的时候,内容页面的高度重新进行了设置,如果调整为100%就正常了。通过#issuecomment-209905541提供了思路,于是将代码修改如下:
angular.module('app', ['ionic'])
.run(function($ionicPlatform, $cordovaKeyboard) {
$ionicPlatform.ready(function() {
window.addEventListener('native.keyboardshow', function (event) {
$timeout(function() {
$cordovaKeyboard.disableScroll(true);
// 找到模态窗口的element,这里引用的jQuery
var el = angular.element('.modal-backdrop.active ion-content');
if(el) {
el.css('height', '100%');
}
}, 100);
});
});
});
经过测试不需要监听native.keyboardhide事件,另外上面代码中的el可以根据实际的情况进行调整,其思路就是当弹出软键盘的时候将高度设置成正常状态。
上述代码以ionic 1.x为例,2.x解决的思路是类似的,可以相应进行调整和测试。
参考资料:
disableScroll doesn't work on latest iOS on iPhone 6
bug: Bug: iOS Input in popup hidden by keyboard (Ionic Keyboard)